トップページにカテゴリ別に5件くらい記事を表示したい、でもデザインやレイアウトは自分で決めたいと思って調べたときの備忘録です。トップページのレイアウトを変更したい方も参考になると思いますので是非最後まで読んでください。
固定ページを作成する
-2-1024x576.png)
まずはWordPressの管理画面左側の
「固定ページ」→「新規作成」
の順でクリックして固定ページを作成します。
タイトルをつける(なんでもいい)
タイトルをつけましょう。
ここでつけたタイトルは後々非表示に設定するので、
固定ページ一覧でタイトルを見たときに自分がわかればなんでもいいです。

カラムを追加する
次はカラムを追加します。
右下のプラスマークのボタンを押して、検索欄に「カラム」と入力します。
「カラム」を選択すると、どの比率にするかの画面になるので、
「50/50」を選びます。
-3.png)
下の画像のように四角い枠が2つできていれば成功です。

カテゴリー名を設定する
-3.png)
次にホームに表示する「カテゴリー名」を設定します。
2つできた四角い枠の左側をクリックして「カスタムHTML」を選択してください。
カスタムHTMLの内容をコピペ
下のHTMLコードをコピーして、「カスタムHTML」に貼り付けます。
<p style="background-color:#DEDEDE; color:black; padding-left: 20px; padding-top:7px; padding-bottom: 7px; border-radius: 2px;">
<strong>会員サイト制作</strong>
</p>
記事の表示順を設定する
ショートコードを挿入する
-1-1.png)
「ショートコード」を選択して
下記のコードをコピーして貼り付けます。
[popular_list days="all" rank="1" pv="0" count="5" type="default" cats="all"]
パラメータの意味は以下となります。
- count:表示する記事の数を指定できる(この例だと記事を5件表示する)
- cats:どのカテゴリのランキングを表示するか指定できる
人気ランキングのカテゴリーを調べる
このままだとカテゴリーが絞られておらず、全ての記事の人気ランキングが表示されてしまいますので、カテゴリーを絞るための「カテゴリーID」を調べます。
-2-1.png)
WordPressの管理画面で
「投稿」→「カテゴリー」の順でクリックします。
表示したいカテゴリーにカーソルを当てると、画面の下にURLが表示されます。
その中に「category&tag_ID=○○」という部分がるので、○○をメモします。
下の画像ではカテゴリーIDは「5」ということがわかります。
-2-1-1024x576.png)
調べたカテゴリーIDを入力する
メモした○○の部分を「cats=”○○”」の部分に入力します。
-3-1-1024x576.png)
これでカテゴリー別の人気ランキングを5位まで表示することができました。
ボタンを設定する
-4.png)
ショートコードの下に「ボタン」を追加します。
ボタンを中央に寄せる
「もっとみる」などの文字を入力し、ボタンの位置を中央にしたいので
画像のように中央揃えを選択します。
-2-2-1024x576.png)
ボタンの背景色を変更する
ボタンの背景色はデフォルトでは「黒」になっているので、ボタンを選択して
右の欄にある「背景」をクリックし、背景色を選択します。
-3-2-1024x576.png)
リンクを張る
ボタンを選択して赤枠をクリック→飛ばしたいURLを入力します。
-4-1024x576.png)
右側のカラムにも同じように作る
左側のカラムは完成したので、右側のカラムも同じように作ってみましょう。
さらにカテゴリーを追加する
さらにカテゴリーを追加したい場合は同じように「カラムを追加する」から同じ手順で進んでください。
プレビューで確認
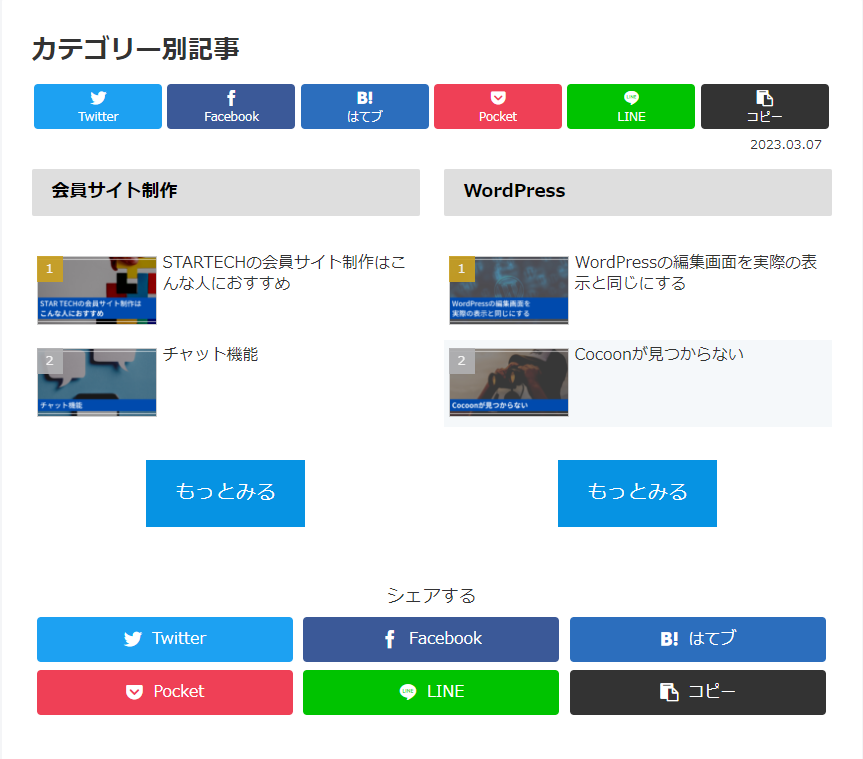
ここまで作れたらプレビューを確認してみましょう。

「固定ページ」のタイトルやSNSへの共有ボタンを非表示にする
「カスタムCSS」の欄に以下のコードを貼り付けることで以下の4つを非表示にします。
- タイトル
- SNSの共有ボタン
- アイキャッチ画像
- 投稿日
.home.page .entry-title{
display: none;
}
.page .date-tags {
display: none;
}
.eye-catch {
display: none;
}
.sns-share{
display: none;
}「カスタムCSS」はページの下のほうにありますのでそこに入力します。
-5-1024x576.png)
プレビューで最終確認
「更新」ボタンを忘れずに押してプレビューで確認します。
下の画像のようにSNSのシェアボタンや投稿日などが非表示になっていれば成功です。
「カテゴリー別記事」というタイトルが表示されていますが、実際は非表示になるので安心してください。
-6-1024x576.png)
固定ページを公開する
「公開」をクリックします。
公開してもこの固定ページを誰かに見られることはないので安心してください。
-2-3-1024x576.png)
作成した固定ページをトップページに表示する
ホームページに固定ページを表示する
- 管理画面を開く
- 「外観」→「カスタマイズ」をクリック
- 「ホームページ設定」→「固定ページ」を選択する
- 作成した固定ページを選択する
- 公開する
この順で進みます。まずは管理画面で「外観」→「カスタマイズ」をクリックします。

「ホームページ設定」→「固定ページ」を選択→「ホームページ」の欄で作成した固定ページを選択します。
右側に作成した固定ページが表示されていれば成功です。このまま「公開」しましょう。
-2-4-1024x576.png)
まとめ
Cocoonのトップページにカテゴリ別記事を表示する方法を紹介しました。
うまく設定できたでしょうか?
最後まで読んでいただきありがとうございます。




コメント