WordPressの編集画面を実際の表示と同じにする方法について紹介します。
テーマのCSSを変更したけど編集の画面と実際の表示が違う

WordPressを入れたので見出しを整えたと思い
テーマのCSSを編集していたのですが、
WordPressの編集画面では見出しにCSSの装飾が適用されていません!!
これを何とかするために調べたので何かの参考になればと思います。
サーバーのテンプレートの場所を調べる
-1024x576.png)
WordPressでテーマを使っている場合は、
ドメイン名→public_html→wp-content→themes→テーマ名のフォルダ→css
とフォルダをたどっていくと「editor-style.css」というファイルがあります。
このファイルは記事の編集中の装飾をするときに呼び出されるCSSです。
ですのでこのCSSを編集することで記事の編集中の装飾を変更することができます。
editor-style.cssを変更する
editor-style.cssを変更するには3つの手順で行います。
- Xserverからeditor-style.cssをダウンロードする
- editor-style.cssを編集する
- 編集したeditor-style.cssをXserverにアップロードする
Xserverからeditor-style.cssをダウンロードする
-1-1024x576.png)
ダウンロードの手順は以下の通りです。
- editor-style.cssを選択
- ダウンロードするボタンを押す
自分のパソコンの「ダウンロード」フォルダにeditor-style.cssがダウンロードされていれば成功です。
editor-style.cssを編集する
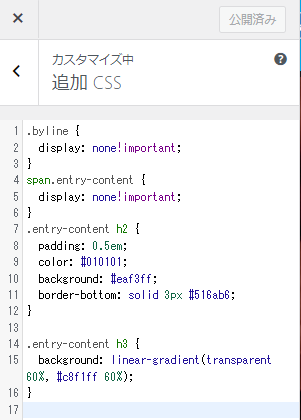
手順1でダウンロードしたeditor-style.cssをダブルクリックで開き、記述したいCSSの内容を記述して保存します。私は「見出しタグ」を編集したかったので、h2タグとh3タグのCSSを記述しました。
padding: 0.5em;
color: #010101;
background: #eaf3ff;
border-bottom: solid 3px #516ab6;
}
.editor-styles-wrapper h3 {
background: linear-gradient(transparent 60%, #c8f1ff 60%);
}
編集中の装飾をしたい場合はタグの前に「.editor-styles-wrapper」という文言をつけます。
これは編集中のテキストが「.editor-styles-wrapper」というクラスのdivタグの中にあるからなのですが、
CSSが詳しくわからないという方は、おまじないと思っておけば大丈夫です。
編集したeditor-style.cssをXserverにアップロードする
完成した「editor-styles-wrapper.css」をXserverにアップロードします。
この時に注意してほしいのがアップロードするときに、
ファイル名の文字コードを「UTF-8」にしてください。
-2-1024x576.png)
お疲れ様でした。
これでうまくいっていれば編集中の画面でも実際のページと同じように装飾がされています。